简单前后端分离项目部署
简介
我是部署我的简单动漫网站的时候碰到这方面的问题。
我的项目技术栈:
- 使用python flask 作为后端
- 使用vue编写前端
文件传输到服务器上
方法有很多,我直接将项目上传到github, 然后pull到云端。

将后端跑起来
我这里直接使用python命令行启动
1
|
python /root/lwl/code/python/deploy/flaskApi.py & # 运行指定项目
|
虽然后端运行了起来,但是这时候我们还不能通过公网ip去进行访问。
要将防火墙打开。
1
|
firewall-cmd --zone=public --add-port=5000/tcp & #开启防火墙端口
|
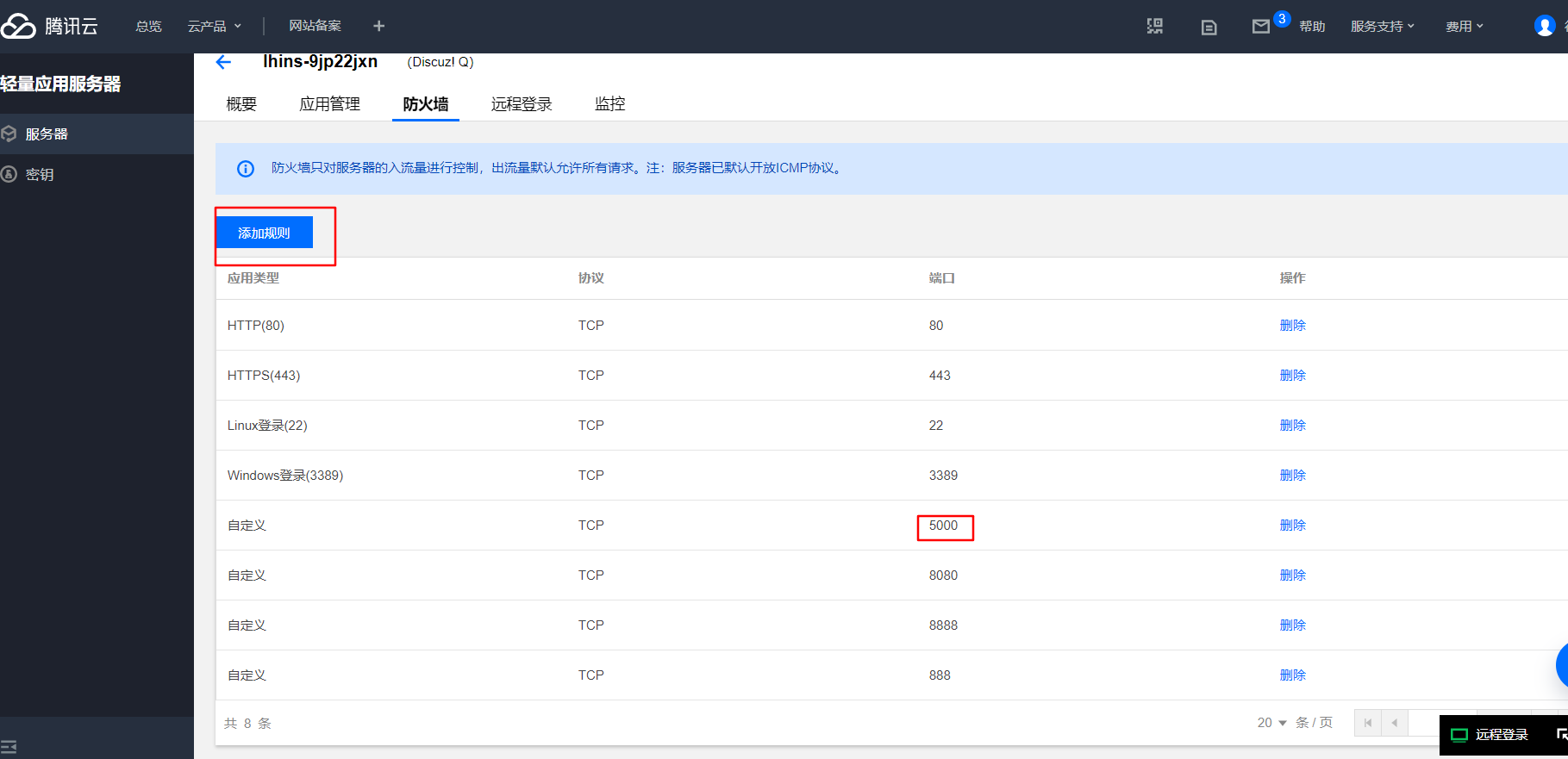
同时腾讯这也要进行防火墙管理


然后就可以访问到了

前端部署
我这里的前端, 属于传统前端,主要有html,css,js等静态文件组成。
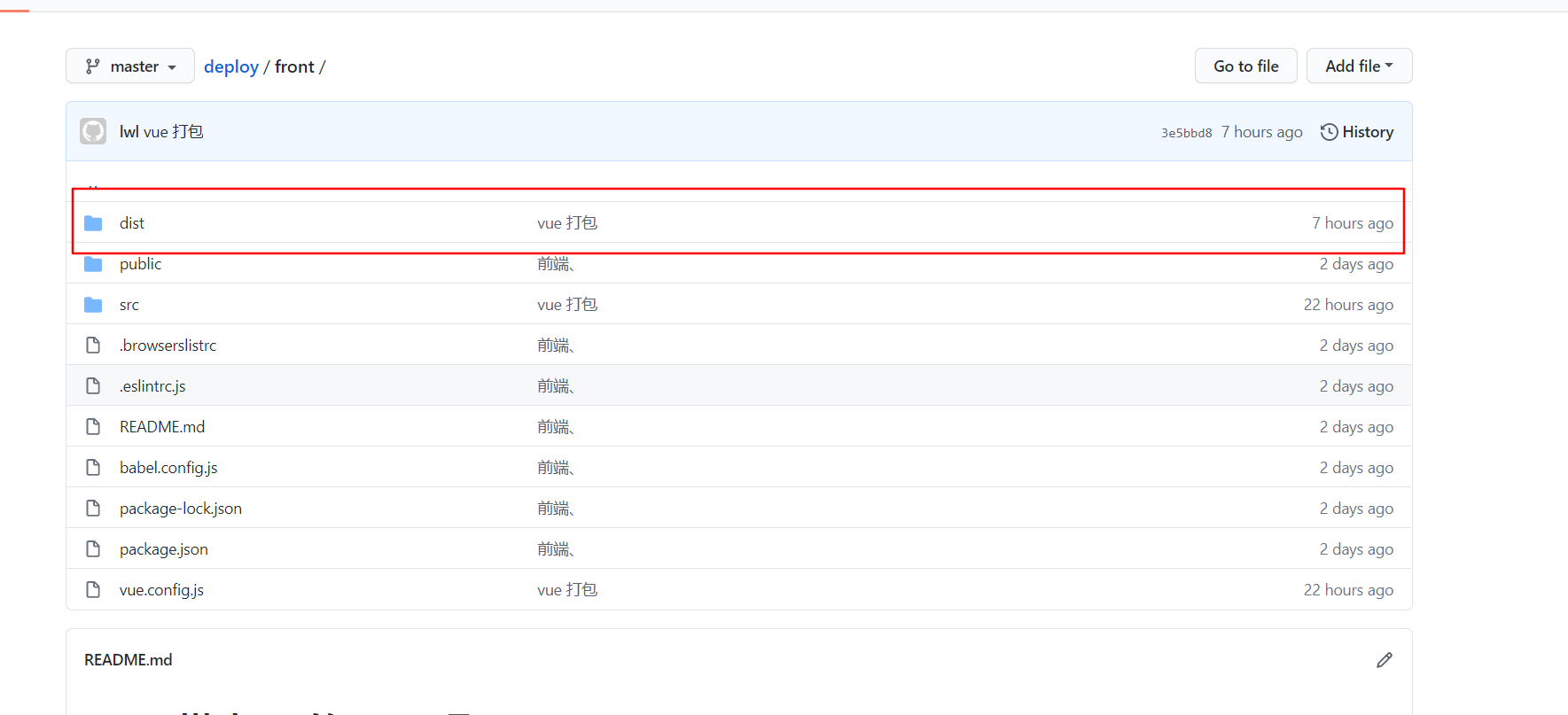
我使用VUE,所以使用npm run build 进行打包
 这时候,我们的前端就已经打包完毕了。
这时候,我们的前端就已经打包完毕了。
重点来了
使用某个服务器对静态资源进行代理
我使用的是nginx。
以下是我的配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
|
user root; # 用户
worker_processes auto;
error_log /www/wwwlogs/nginx_error.log crit;
pid /www/server/nginx/logs/nginx.pid;
worker_rlimit_nofile 51200;
events
{
use epoll;
worker_connections 51200;
multi_accept on;
}
http
{
include mime.types;
#include luawaf.conf;
include proxy.conf;
default_type application/octet-stream;
server_names_hash_bucket_size 512;
client_header_buffer_size 32k;
large_client_header_buffers 4 32k;
client_max_body_size 50m;
sendfile on;
tcp_nopush on;
keepalive_timeout 60;
tcp_nodelay on;
fastcgi_connect_timeout 300;
fastcgi_send_timeout 300;
fastcgi_read_timeout 300;
fastcgi_buffer_size 64k;
fastcgi_buffers 4 64k;
fastcgi_busy_buffers_size 128k;
fastcgi_temp_file_write_size 256k;
fastcgi_intercept_errors on;
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
gzip_http_version 1.1;
gzip_comp_level 2;
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml;
gzip_vary on;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\.";
limit_conn_zone $binary_remote_addr zone=perip:10m;
limit_conn_zone $server_name zone=perserver:10m;
server_tokens off;
# 访问日志配置在这
#自定义名为main得日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /www/wwwlogs/access.log main; # 这里是具体路径
# 这里是我们需要注意的东西,也是配置主要需要修改的东西
server {
#我们访问119.29.143.49:88
listen 80; # 端口
server_name 119.29.143.49; # 服务器名, 要代理的服务器的名字
#存放静态资源的文件路径
root /root/lwl/code/python/deploy/front/dist;
#ngix的配置文件
include /www/nginx/conf/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
include /www/server/panel/vhost/nginx/*.conf;
}
|
我这里只对简单的静态资源代理进行举例,关于后端的代理可以自行浏览nginx的用例
Nginx下vue等打包静态资源的路由问题
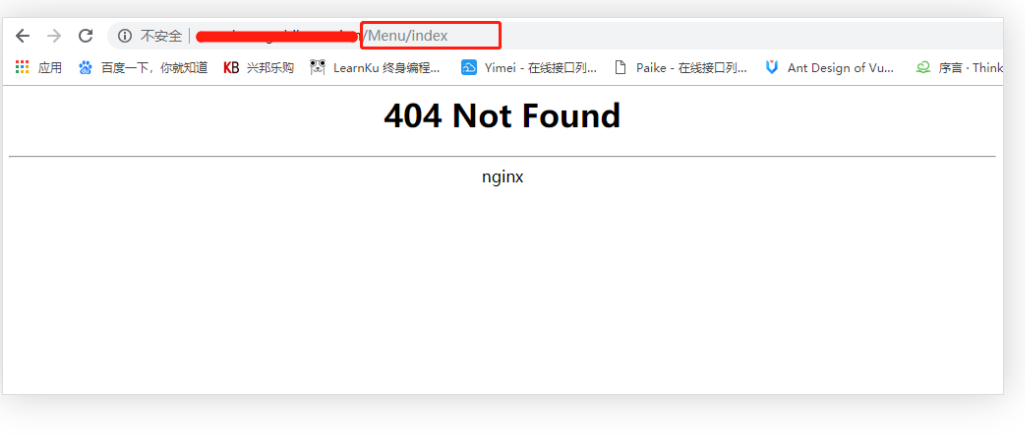
因为vue打包后是单个html,url也是vue内部的。所以刷新页面会出现下面问题。

参考资料链接
解决问题
在服务端nginx配置里添加vue-route的跳转设置(这里首页是index.html,如果是index.php就在下面对应位置替换),正确配置如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
server
{
listen 80;
server_name testwx.wangshibo.com;
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/ssoShuang/dist;
#vue-router配置
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
}
|
重启 nginx 后,问题就迎刃而解了。
最后讲解自动启动问题
使用ssh 连接后,终端退出那么任务也就没了
所以我使用自动启动
这里主要用systemctl
我的服务器使用centos7,他的systemctl自动启动项在目录 /usr/lib/systemd/system/
新建service文件:
我新建了lwl.service文件

具体配置
1
2
3
4
5
6
7
8
9
10
11
12
|
[Unit]
Description=lwl #描述
After=network.target #前置启动的程序
[Service] #具体的命令了
Type=forking
ExecStart=/root/init.sh # 开启该任务的命令
ExecReload=/root/init.sh #重启
ExecStop=/root/init.sh #关闭
[Install]
WantedBy=multi-user.target
|
注意
systemctl执行脚本时需要知道脚本的解释器
解决方法:
在/root/init.sh脚本的开头加上#!/bin/sh
最后的init.sh
1
2
3
4
5
6
7
8
9
|
#!/bin/sh
firewall-cmd --zone=public --add-port=5000/tcp & #开启防火墙端口
python /root/lwl/code/python/deploy/flaskApi.py & # 运行指定项目
#用来查找某个端口的进程pid
#netstat -nlp | grep 5000 | awk '{print $7}' | awk -F"/" '{ print $1 }'
|
然后就是一些命令了
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
#查看日志
$ sudo journalctl -f -u nginx.service
— Logs begin at 四 2015-06-25 17:32:20 CST. —
6月 25 10:28:24 Leco.lan systemd[1]: Starting nginx – high performance web server…
启动一个服务:systemctl start nginx.service
关闭一个服务:systemctl stop postfix.service
重启一个服务:systemctl restart nginx.service
显示一个服务的状态:systemctl status postfix.service
在开机时启用一个服务:systemctl enable nginx.service
在开机时禁用一个服务:systemctl disable nginx.service
查看服务是否开机启动:systemctl is-enabled nginx.service
查看已启动的服务列表:systemctl list-unit-files|grep enabled
刚刚配置的服务需要让systemctl能识别,就必须刷新配置
$ systemctl daemon-reload
|
尽量将运行命令写的精确
比如我的python有多个版本,那么尽量写成
/usr/bin/python /root/lwl/code/python/deploy/flaskApi.py & # 运行指定项目
简单讲程序放入后台
nohup命令:
如果你正在运行一个进程,而且你觉得在退出帐户时该进程还不会结束,那么可以使用nohup命令。该命令可以在你退出帐户/关闭终端之后继续运行相应的进程。nohup就是不挂起的意思。
我们现在开始启动服务 python pyserver.py,并且希望在后台运行.我们就可以使用nohup,命令如下:
nohup python pyserver.py




 这时候,我们的前端就已经打包完毕了。
这时候,我们的前端就已经打包完毕了。