爬虫简单教程
爬虫
定义
|
|
个人理解就是,从互联网上获取数据,进行自动化,规范化,也就是说,取代人去做繁重的数据采集。再者使用selenium等,可以模拟浏览器,写交互性的自动化脚本,本质都是解放人力
本质
|
|
关键点
主要就是两个部分,一个就是定位数据(定位节点),另外一个就是从节点获取数据,或者模拟操作。关于对节点的定位,一种就是普通的通过特殊属性值等来筛选,另外一种就是通过父子节点,兄弟等关系进行推到,因为前端设计的时侯一般是分为几个部分去做的,而且渲染也是在特定的地方进行渲染,所以父子节点的关系,能够良好的对列表进行分析。
工具
我个人是常用python写爬虫的类型,因为它有很多强大的库,而且性能也很不错。例如使用requests库,非常简单,方便,且强大。然后想要批量,高效率的进行爬虫,可以使用Scrapy 去进行项目式的开发,个人感觉是没有明确的界限,当你需要什么就用什么,不要局限于框架。 其次,java上的开发就没有那么方便,可能是因为我对java爬虫知之甚少吧。(常用jousp以及正则去进行html解析)
关于pythonn爬虫
通过requests等库去获取网页,然后解析网页。
|
|
Scrapy爬虫框架
|
|
关于反爬虫
对于部分网站是可以直接解析进行爬虫的,但是并不是全部,有些网站针对这种情况进行了防范
- 常见的防范办法是判断header请求头,IP,以及一些根据反映速度等等鬼才点子进行反爬虫。
|
|
关于Selenium
这可以说是一个终极武器, 简单的来说,就是真正的去打开一个模拟器,然后加载网页,获取网页数据,
|
|
综上,虽然有缺点,但是还是挺有用的,至少能够进行方便的浏览器点击,输入等模拟操作,在进行操作自动化的时侯用处很大。
实现方法是次要的,重要的是思维方式,上层决定下层的运作
Seleniumd 的使用技巧
这里强推chrome加上selenium,效率杠杠的
首先解释一下,python是一门解释性语言
|
|
因为selenium的创建时十分耗时的,所以这并不方便于我们开发调试,比如点击某个按键等等。
综上,我们使用console进行开发测试:
 这样,可以比如先定位到某个元素,然后边解释,边执行,和juypter很像
这样,可以比如先定位到某个元素,然后边解释,边执行,和juypter很像
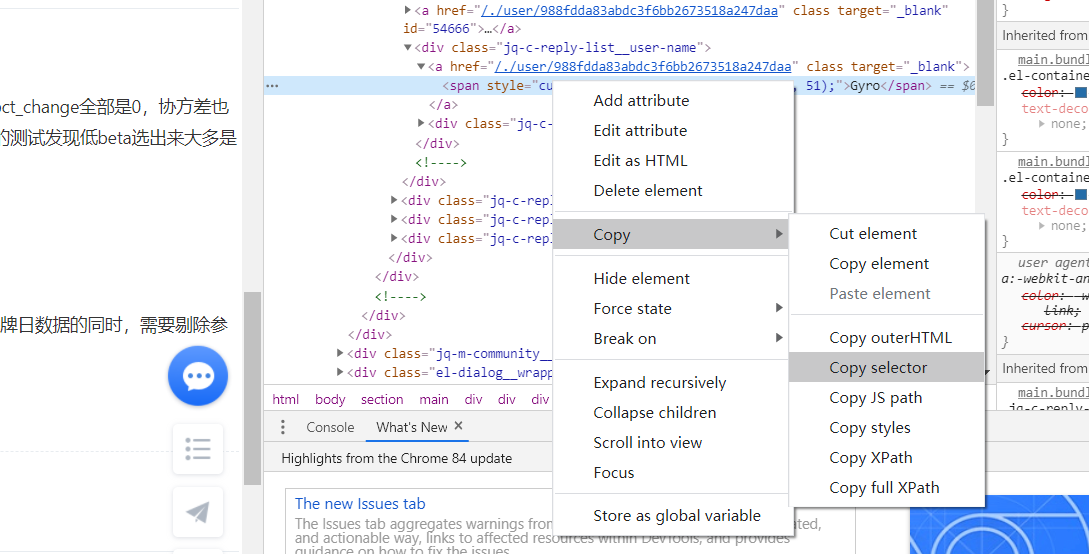
同时,结合chrome去进行元素的定位 比如通过css_selector
|
|
 或者xpath(也就是dom树
或者xpath(也就是dom树
|
|

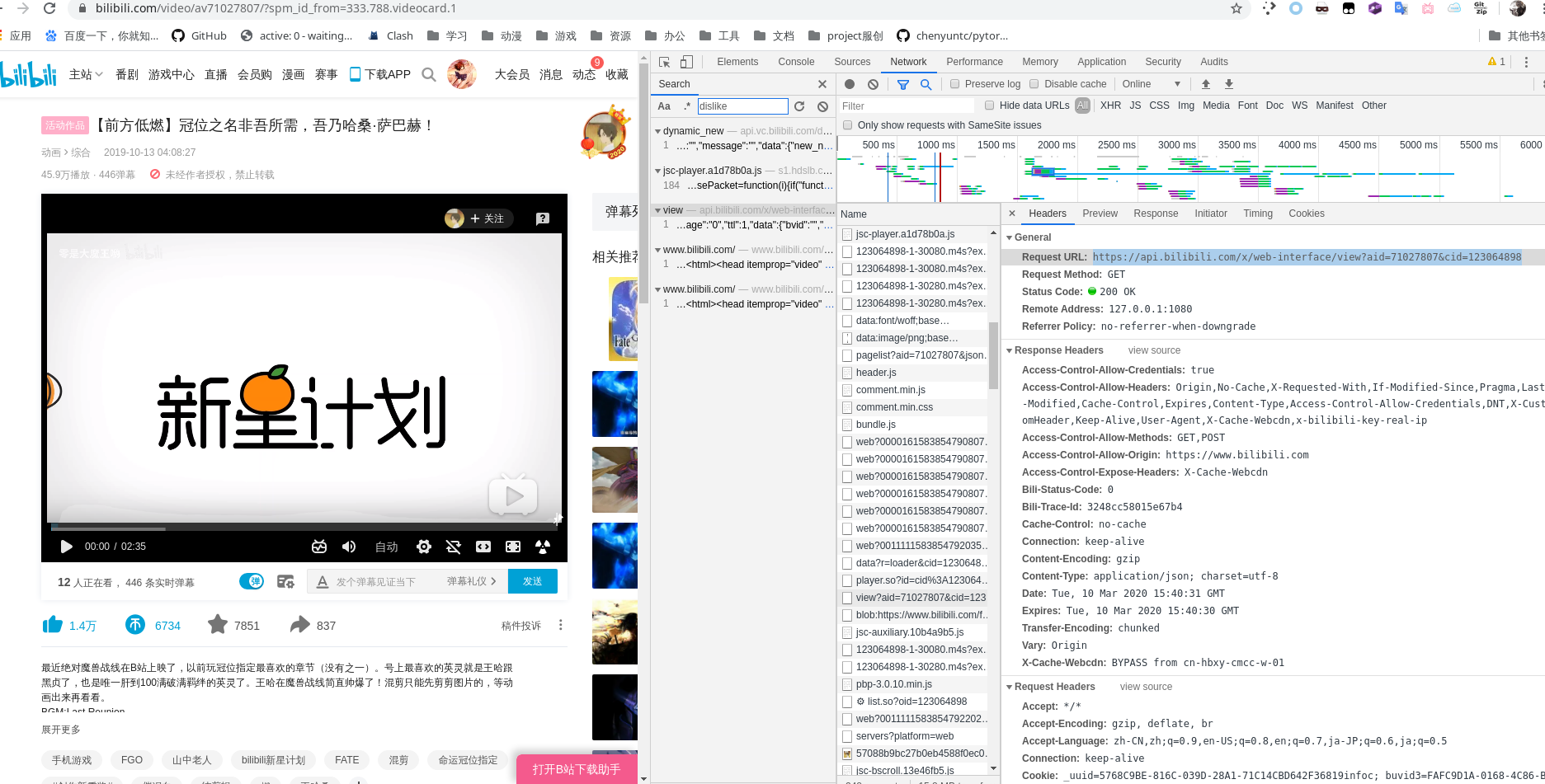
爬虫的工具使用,chrome
最好用的工具之一,就像开发前端一样,可以通过这个查看获取了哪些资源,明白页面节点间的关系。狠方便。
使用搜索功能搜索数据
有写网站的数据不是直接静态的写载html中的,现在很多都是动态的用ajax等技术从后端获取,然后利用js渲染好节点数据。 所以怎样知道自己想要的数据在哪个端口呢。
- 在html中查看数据节点的命名方式。(通常会保持一致)
- 利用搜索工具搜索出想要信息,排查。

关于数据定位
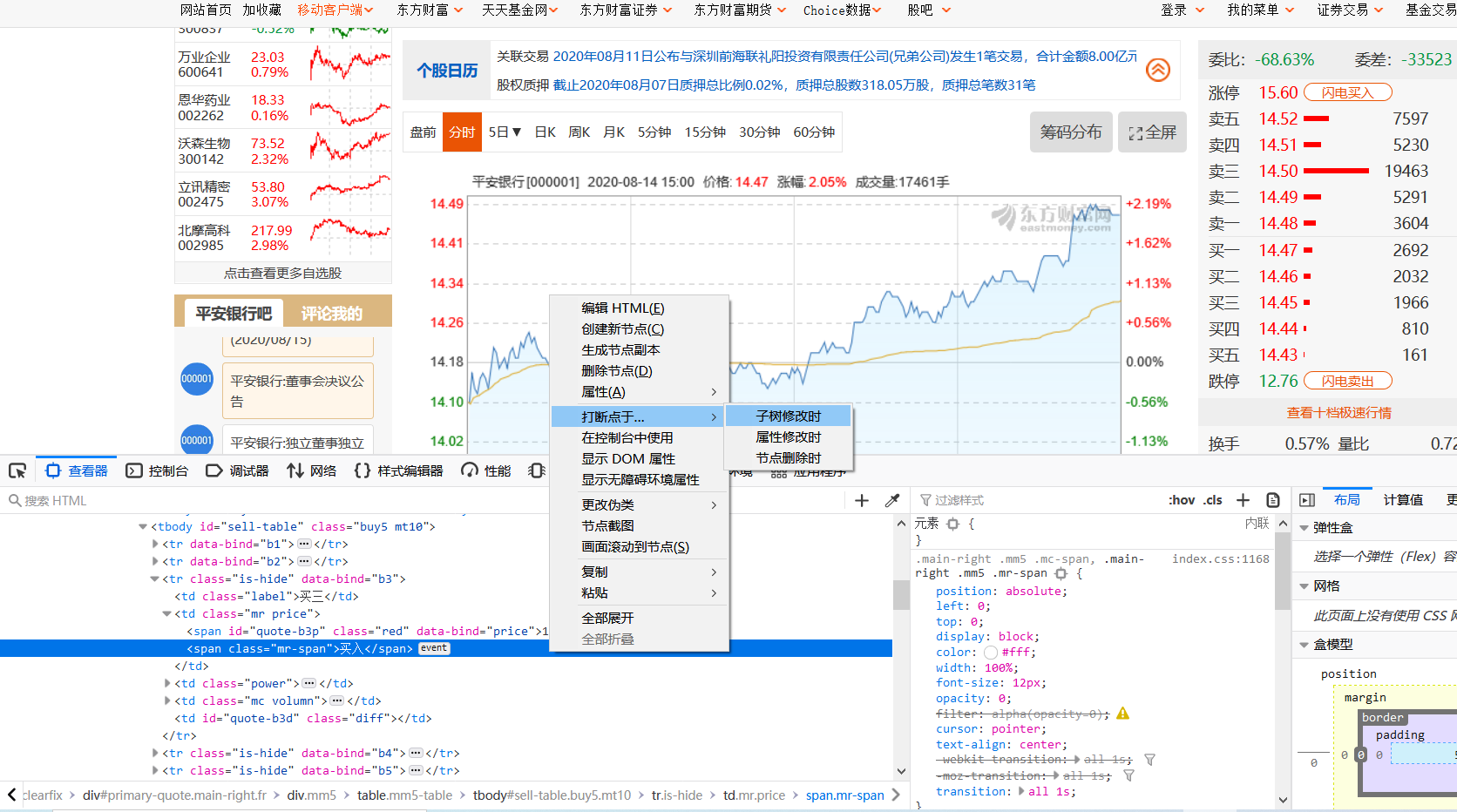
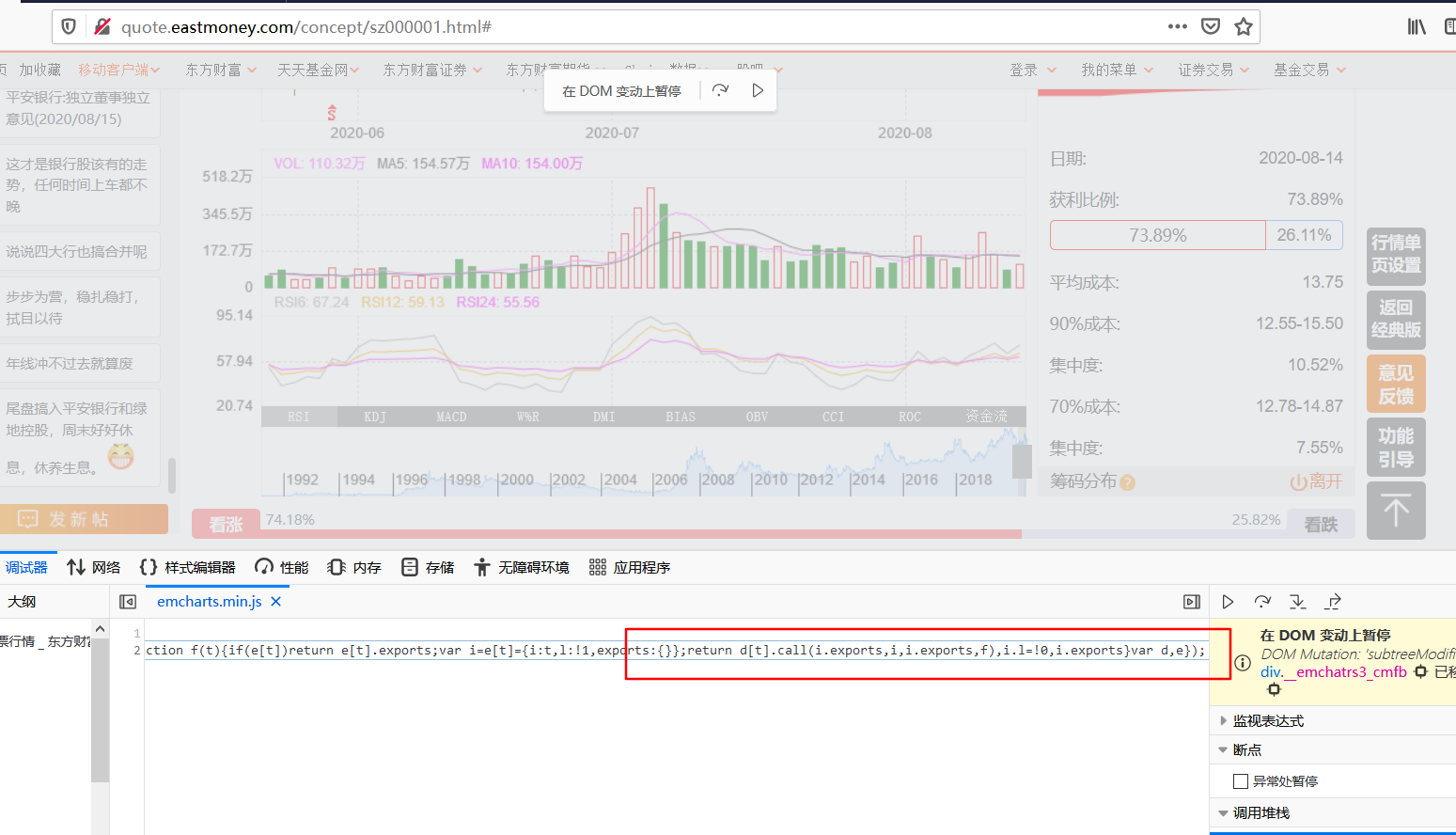
对于某些网站,他们的数据往往没有那么直观就能再html或者某个json接口中就直接找到,可能他们的数据格式不一样。经过了一定处理,比如四舍五入,或者统计计算(比如我碰到的东方财富网站)。这时候我们就需要对网站进行分析了。要了解其内部js是如何运算数据的,以及最后得出结果。
这里讲一个简单的,对dom树进行监控。这里检测dom树节点什么时候发生变化。
 通过这样再元素那对节点进行监控,当节点改变时,就会debug:暂停
通过这样再元素那对节点进行监控,当节点改变时,就会debug:暂停
 这样就定位到了js如何变化
这样就定位到了js如何变化
还有直接对js进行断点的,但是没有这个好用。
分布式,多线程等技术
使用这些批量的爬虫技术,主要是为了提高效率,因为时间很重要,要在规定时间内将数据又快又好的爬取出来。
- 我主要使用python里面的多线程,协程进行爬取,具体做法 协程博客
- 注意爬取的速度, 太快反而会导致错误
- 使用伪装
常用框架:scrapy
反爬虫
这也很重要,对于爬虫是不可或缺的。
分级层爬取,
尽量将数据存储到本地,哪怕其中部分不是我最终需要的数据,只要是中间过程的一步,在不影响整体速度的前提下,尽量将中间数据也存储到本地。
本地数据的读取速度是很快的,重要的是,减少目标服务器的压力。
确保数据整体的正确性
很多时候,我们并不能一次性就把握住某个接口的全部特性,那么我们需要尽量的多做测试,在拥有足够多的数据样本的情况下,去进行判断。
明白样本和整体的意义。